Bin mir nicht sicher ob das Plugin überhaupt noch einen Nutzen haben kann. Es entstand in einer Zeit wo viele Webseiten noch auf einem Server laufen mussten. Hier kam es dann schon mal zu Verzögerungen beim beantworten von Anfragen.
Also war es nützlich den ein oder anderen Dienst nicht mehr immer oder gar nicht mehr zu benutzen. Dafür war das Plugin einst entwickelt worden.
Jetzt ist es auf dem stand um unter aktuellen WordPress und PHP Versionen zu funktionieren.
Zu finden unter wordpress.org/plugins/dextaz-ping
Eine ganz kleine Webseite
Meine erste Idee als ich gefragt wurde eine Webseite zu erstellen war alles in eine Datei zu packen. Das wenige CSS das nötig sein sollte passt bestimmt in den HTML-Header, habe ich gedacht. Aber dann wurden doch Ansprüche wie responsive Webdesign deutlich erkennbar. Also musste was kleines an Bibliothek besorgt werden, denn das fummeln ich mir nicht selber zusammen. Meine Liebe gegenüber CSS hält sich eh in Grenzen.
Nach einer fünf Minuten suche fand ich das kleine feine CSS Framework pureCSS. In den Beispielen war dann auch schnell eine Variante gefunden den den Zweck mehr als erfüllen sollte. Nach dem Erhalt der hochauflösender Bilder, um die ich gebeten hatte, ging für das bearbeiten noch die meiste Zeit drauf. Sicherheitshalber hatte ich die Fotos in mehre Formate und Auflösungen angefertigt. Am Ende brauchte ich die PNG und WEBP Versionen aber gar nicht. Zu finden ist der Laden im Herzen von Kaltenkirchen und heißt Hattaphon schaut doch einmal vorbei.
Von 100KB auf 8854 Byte mit einem HTML5 Spiel
Die Motivation für dieses Projekt entstand nach der Demo Party Revision 2022. Das Ziel war es, ein weiteres Spiel zu schreiben, das für die Demoscene relevant wäre. Statt nur einer Referenz wurden es dann zwei. Nicht nur, dass die Spielmechanik einem Amiga-Freeware-Spiel aus dem AmiNet entsprang, das ich irgendwann in den späten 90er Jahren gefunden hatte. Auch das Minimieren des JavaScript-Codes auf einen Bruchteil seiner Größe war passend. Und so begann eine spannende Reise in eine unbekannte Welt.
Continue reading “Von 100KB auf 8854 Byte mit einem HTML5 Spiel”BSD Rogue unter Debian ohne Savefile Check
Ja Rogue ist ein sehr schweres Spiel, das man Monate lang spielen kann ohne nur in die Griffweite des Amulets von Yendor zu kommen. Um einen Character aus einer Filmreihe der 80er zu zitieren “Ich bin zu alt für diesen Scheiß”. Also Quellcode raus und schauen wo die Fehlermeldungen auftauchen, die verhindern wollen das ich in diesem Leben noch einmal das Ende von Rogue sehen kann.
clean_up("sorry, saved game is not in the same file");
&&
clean_up("sorry, file has been touched");
Wie schon hier beschrieben war es einfach dem Programm einen weitern Parameter hinzu zu fügen. Als ich den Buchstaben ‘c’ für Cheat festgelegt hatte hielt ich das für eine gute Idee, mittlerweile bin ich mir nicht so sicher. Alle Änderungen stecken mal wieder in einem Commit.
Alles ist im master gemerged und kann unter Debian übersetzt werden. Viel Spass beim Spielen vom Rogue Clone Version 3 von 1993 …
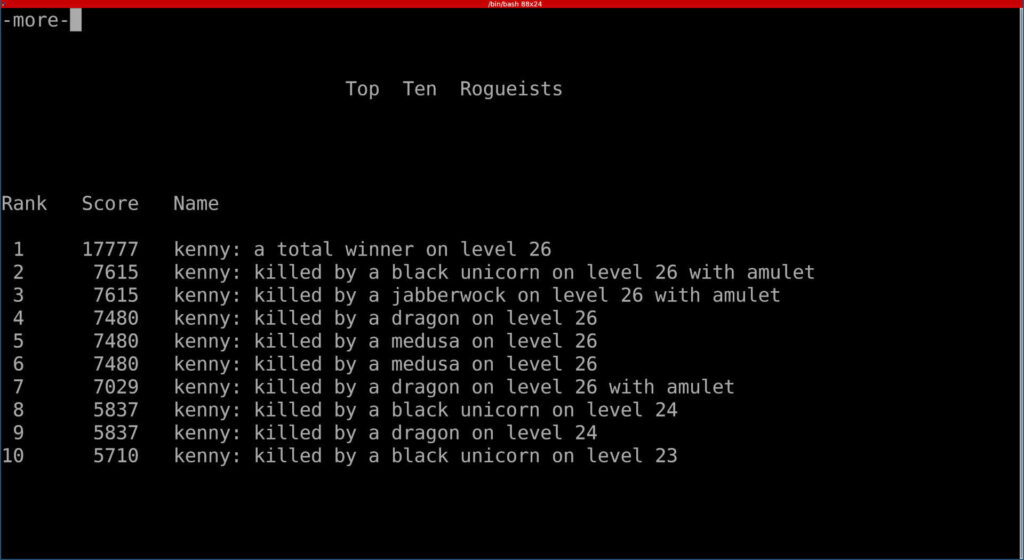
BSD Rogue unter Debian mit besserem Highscore
Etwas das ich lange Zeit für einen Bug gehalten habe enttuppe sich als Feature. Warum auch immer man das haben wollte, gut ich könnte mir eine Situation konstruieren in der das Spaß macht – die Zeiten haben sich aber geändert. Und so ändere ich das Programm eben in meine Richtung, den zum Glück ist es ja Open Source.
Aber was ist den überhaupt das Problem. Spielt man dieses BSD Rouge auf seinem Single User Betriebssystem wird der Anmeldename als Spielernamen eingesetzt und nur der Beste Highscore wird in der Top10 Liste gespeichert. Spielt ein anderer User des Systems bekommt er seinen Eintrag ebenfalls gespeichert. Bis ich aber an dieser Stelle angekommen war, hatte ich schon Stunden im C-Code verbracht um herauszufinden wo der Fehler her kommt. Des Rätsels Lösung fand sich dann nicht im QuellCode sondern in einem README File mit folgendem unscheinbaren Satz am Absatzende.
The score is keyed to winning scores, and no player may appear twice.OK dann baue ich das eben wieder aus, und damit alle anderen weiter spielen koennen wie gewohnt, bekommt das Programm eine weiter Command Line Option. Lustig auch das gerade das in dem Changelog des Entwicklers hervorgehoben wird. Die meisten Optionen wurden entfernt, zu meinem Glück blieb die Highscore anzeigen [-s] aber drin. So konnte ich mich recht Simple an die Erweiterung machen. Alle änderungen finden sich in diesem Commit

Das Leben eines C Entwicklers ist aber auch wirklich nicht einfach, welch ein Aufwand betrieben wird um eine Lösung zu finden ist enorm. Die Variable have_fun wurde von mir eingefügt.
if((!score_only) && (!have_fun) && (found_player == -1)){
if (!name_cmp(scores[i]+15, login_name)) {
x = 5;
while (scores[i][x] == ' ') {
...
}
}
}if ( (!have_fun) && (found_player != -1) ) {
ne--;
for (i = found_player; i < ne; i++) {
(void) strcpy(scores[i], scores[i+1]);
...
}
}Ein Sequenzer in NodeJS
Auf der Suche nach Software zu meinem Launchpad MINI stöberte ich bei GitHub und fand diese Sequenzer. Noch bevor es zum ersten Test den Weg auf meine Festplatte gefunden hatte, fiel mir auf das es die Launchpad Ansteuerung über ein NPM Packet erledigte. Launchpad-Mini ist praktisch wenn man genau dieses Pad besitzt, damit sollte es doch möglich sein selber etwas zu Programmieren.
pad.on( 'key', k => {
if(k.pressed) {
pad.col( pad.red.full, k);
return;
} else {
console.log(`pressed: ${k.pressed} Y:${k.y} X:${k.x}`);
let btnStatus = BTN_GRID[k.x][k.y];
if(!btnStatus||false) return;
if(btnStatus._name==='green') {
BTN_GRID[k.x][k.y] = pad.yellow;
updatePatts(false,k.x,k.y);
} else if(btnStatus._name==='yellow') {
BTN_GRID[k.x][k.y] = pad.green;
updatePatts(true,k.x,k.y);
}
pad.col( BTN_GRID[k.x][k.y], k);
}
});Hier zu sehen wie bei jedem druck auf eines der Pads, solange des gehalten wird dieses Rot leuchtet. Und bei jedem anderen Event den Status invertiert. Dann steht grün für Aktiv und gelb für Inaktiv. Der Teil der die meiste Arbeit bereitet hat, war die Midi Verbindung zu einem anderen Programm. Da das Pad selber auch per MIDI angesteuert wird, muss ein Kanal auswählt werden der nur die zu spielen Noten enthält. Und eine wichtige Erkenntnis war das Verbinden des JavaScript Programmes mit dem Sample Abspieler. [Hydrogen/Alsa/Linux]
Der Samstag war dann noch lang genug um zumindest eine minimale Version meines Sequenzers zu erstellen.
Da ja auch bald wieder Hacktober ist für alle die mitmachen wollen =>
https://github.com/dexta/launchpad-mini-my16seq
mySQL – neuen Benutzer mit allen Rechten ausstatten
Für einen besseren Kontext legen wir erst mal eine Datenbank mit dem Namen ‘newDatabase’ an. Gefolgt von einem neuen Benutzer, der dann auf die Neue Datenbank vollen Zugriff erhält.
create database newDatabase; create user 'newuser'@'localhost' identified by 'password'; grant all on newDatabase to 'newuser'@'localhost';
Und wenn wir schon dabei sind importieren wir gleich noch ein paar Daten.
use newDatabase; source oldDump4NewDB.sql
Chaos Game – Numberphile
Einfach schön wenn Mathematik in unter 10 Minuten anschaulich erklärt wird, in dieser Numberphil Episode ein Spiel mit drei festen Punkten und einem Würfel. Man wähle eine zufällige Ecke eines Dreiecks vom Ausgangspunkt zur Ecke markiert man auf halber Strecke den neuen Ausgangspunkt. Wiederholt man dieses ein paar 100, 1000, oder 10000 mal entsteht immer deutlicher ein Muster je nachdem welche Regel man auf das Auswählen oder die Annäherung anwendetet.
Jeder nehme jetzt die Programmiersprache seines geringsten Mißtrauens um diese kleine Aufgabe von einem Computer erledigen zu lassen. In meinem Fall war es natürlich JavaScript das sich nur zufällig gut eignet um es in diesem Kontext zu präsentieren. Aller Anfang war leicht nach nicht mal einer Stunde stand die erste Version, hier noch als als Source verfügbar, nach dem Gulp, Bootstrap 4 und das vermeiden von Angular, Vueje oder React bezwungen wurden vergingen doch ein paar Tage.
Die Version 0.42 hat immer noch ein GUI Problem sowie ein paar Bugs die sich meist durch ein neu laden beheben lassen. Wer es ich ansehen möchte findet eine Live Demo, wer sich an dem Quellcode versuchen möchte hier entlang.
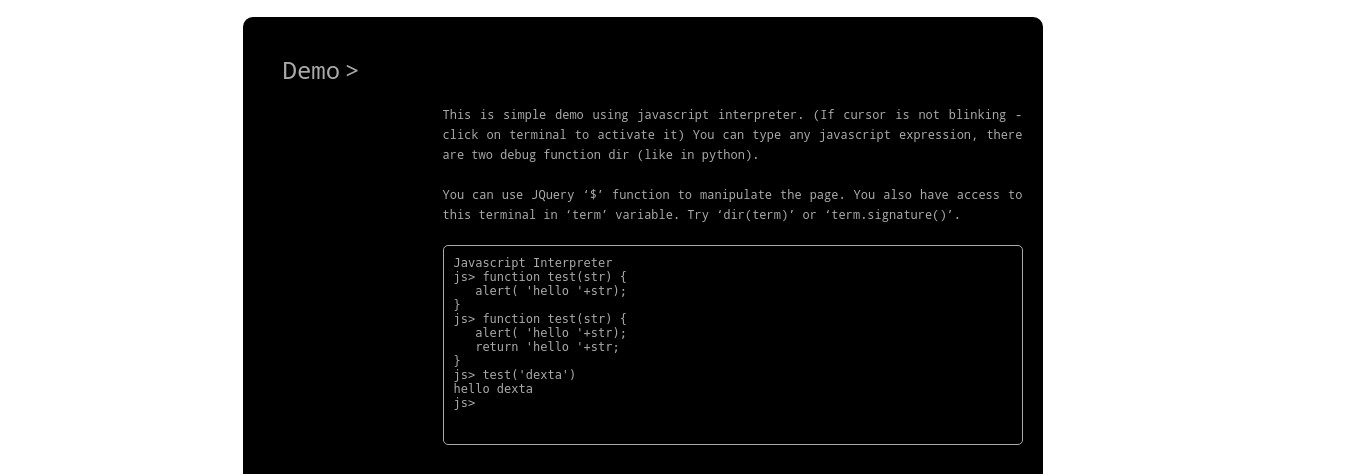
JQuery Terminal Emulator
Damit muß ich unbedingt mal was machen, ein Terminal im Browser per jQuery einfach ein zu binden. Ein Schwerpunkt bei diesem Projekt scheinen JSON-RPC gewesen zu sein, mit einer Zeile Code ist das erledigen. Die API bietet darüber hinaus noch weitere interaktions Möglichkeiten mit dem Terminal.
Nun brauche ich nur noch ein passendes Projekt zu diesem Plugin, das Chaos-Game war kurz in der Auswahl nur währe es mit dem Responsive schwierig geworden.
Welches Javascript Framework
Diese Frage stellt sich immer auf ein neues sobald das letzte Projekt zum Abschluß gekommen ist. Wo geht es weiter welche Probleme bekomme ich wenn ich bei diesem bleibe oder zu einem anderen Wechsel.
Abgesehen von der Zeit die es benötigt sich in ein neues Framework ein zu arbeiten, fällt es immer schwerer je mehr man schon gesehen hat, die Gegebenen Umstände kritiklos an zu erkennen. Will sagen was an andere Stelle schon einmal gut Funktioniert hat oder sich als Praktisch erwiesen hat gibt man ungern für etwas auf das erst mal nicht funktioniert (metaphorisch Kopf Ding)
Dementsprechend brauche ich immer bis ein neues Framework gefunden ist das mit so gut gefällt damit mal etwas aus zu probieren. An dieser Stelle spare wir uns die Aufzählung der bekannten groessen, nur soviel ich komme von Angularjs 1.x.
Und Riot soll es werden, nicht ganz neu nicht ganz klein und vor allem noch aktive in der Entwicklung, ist ein React artiges Komponenten Javascript Framework. Klein soll es sein und “Batteries included” das sollte erst einmal ausreichen.